2 Ways to Confirm Deletion in an ASP.NET GridView
When a GridView is used to display and manipulate data, the Delete button can be displayed next to each record to easily delete a single record, or at the bottom of the GridView to delete multiple records at once. I will show in this post 2 ways to implement the former.

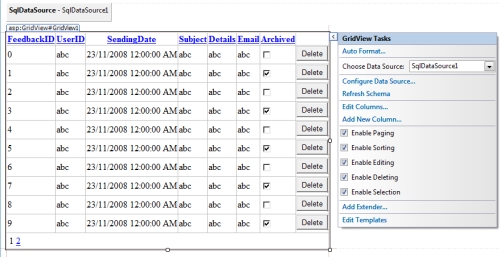
The first and easist way to add the delete confirmation messagebox is to add the JavaScript code in the OnClientClick property. But first the DataSource should have the DeleteQuery setup, and the GridView should have the Enable Deleting checkbox checked in the GridView Tasks. Then add a TemplateField Column, insert in it a Button, LinkButton or ImageButton and set its CommandName property to Delete and its OnClientClick property to:
if (!window.confirm('Are you sure?')) return false;

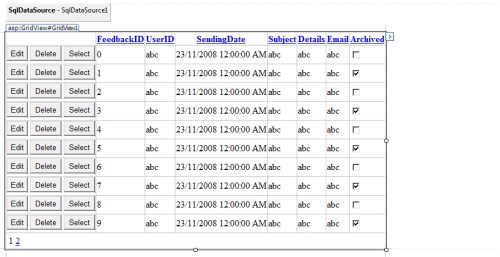
The second way requires some code but allows you to use the GridView’s CommandField column. I prefer this method over the other because the CommandField column allows editing fields too. This method requires the DataSource DeleteQuery and Enable Deleting checkbox to be set too.

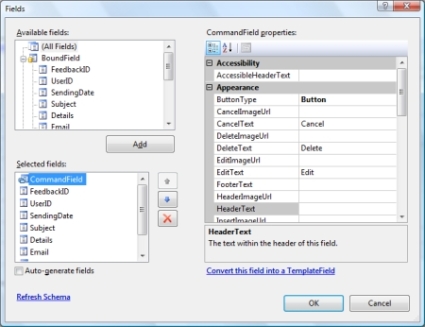
Then open the Fields dialog box by clicking on Edit Columns in the GridView Tasks. In this dialog box add the CommandField from the top left list and make sure the ShowDeleteButton property is set to True. Then paste the following code in the GridView’s RowDataBound event:
//make sure its a data row not a header or footer
if (e.Row.RowType == DataControlRowType.DataRow)
{
//loop through the controls in CommandField column. Cell[0] is the
//CommandField, i.e. I placed it as the first column
foreach (Control control in e.Row.Cells[0].Controls)
{
//Swap string with:
//System.Web.UI.WebControls.DataControlLinkButton for LinkButton
//System.Web.UI.WebControls.DataControlImageButton for ImageButton
if (control.ToString() == "System.Web.UI.WebControls.DataControlButton")
{
Button currentButton = (Button)control;
if (currentButton.Text == "Delete")
{
currentButton.OnClientClick =
"if (!window.confirm('Are you sure?')) return false;";
}
}
}
}
This code is required because the CommandField’s controls are not available at design time, they are generated automatically at runtime. So to set the OnClientClick property for a specific control you have to set it at runtime. Now the CommandField’s controls work as intended, and its Delete button has a the OnClientClick property set.
Amged Rustom ASP.NET