Creating a New Page Template for a WordPress Theme
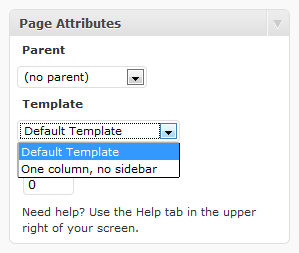
Page templates in a WordPress theme define how the page using it is displayed. Nowadays most themes provide more than one page template. As an example the Twenty Ten theme that comes with WordPress 3.0 has Page Template and One Column, no Sidebar Page Template. They are listed in the Page Attributes box in the Template drop-down list when you create or edit a page.

You could create a new page template easily if you would like to make a few pages look different from the rest of your website. To create one follow the steps below:
- Create a file with a .php extension and a descriptive name, so you could find it easily in the WordPress theme editor. You could create the file locally on your computer and upload it using an FTP client when you finish the tutorial or just create it in the theme’s folder using your web host’s control panel.
- At the beginning of the file and before anything else enter the following comment, changing Template1 to the name you would like displayed in the Template drop-down list when editing a page. WordPress gets the template’s name from here so format the name exactly the way you want it to appear.
<?php /** * Template Name: Template1 * */ ?> - In WordPress click on Editor under the Appearance menu to open the theme editor. If the theme you want to add the page template to is not the current one you could select it using the drop-down list on the top right corner. And click on the page template you want to duplicate from the list of files on the right.
- Copy the contents of the file starting after the end of the first comment and paste it at the end of the file you created.
- Now just upload the file to the theme’s folder if you haven’t done so already.
Now that the page template is created you can use it with pages and you could modify it in the theme editor to differentiate the pages using it from the rest of the website.
Amged Rustom WORDPRESS