What Are ASP.NET Master Pages
Master pages were introduced into the .NET Framework in version 2.0. They are web pages that can contain XHTML, server-side controls and user controls just like normal ASP.NET page (with .aspx extension), but with a .master extension. A master page serves as a template for ASP.NET pages that are based on it to help render a common appearance between them.
ASP.NET pages are compiled the first time they are requested from the server. When this occurs the master page’s contents are compiled too and injected into the page as a single control in the Controls collection, then it is rendered in the same way all other controls in the page do. Websites can contain multiple master pages and they could be nested too. The directives at the top of ASP.NET pages and master pages are the same except for the first word. An example of a normal page directive is:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default1.aspx.cs" Inherits="Default1" %>
And an example of a master pages directive is:
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
The System.Web.UI.WebControls.ContentPlaceHolder control can be used in master pages only. It’s a container control for the pages based on the master page to place the controls in. There are no limits to the number of ContentPlaceHolders placed in a master page. They could even be inserted in the header tag, to allow each page to insert its own meta, link and script tags.
Creating a Master Page
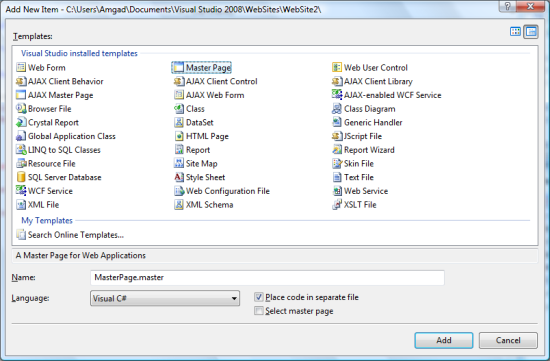
To create a master page in Visual Studio open the Add New Item dialog box from the Website menu or by right-clicking the Solution Explorer on the folder you want to place the master page in and selecting it from the context menu. Select Master Page from the available templates and check Select Master Page CheckBox at the bottom of the dialog box if you want to base the master page on another that was created previously.

By default when a master page is created in Visual Studio two ContentPlaceHolders are inserted, the first in the header tag and the second in the body tag. You can add more or remove the ones not needed.
Using a Master Page
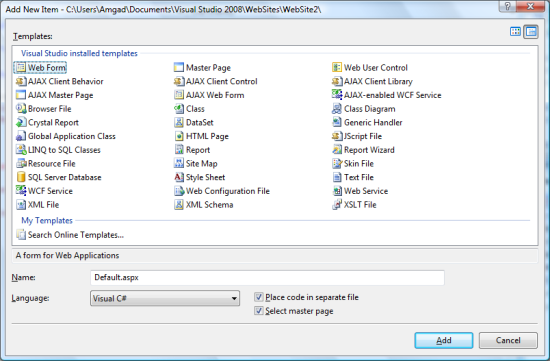
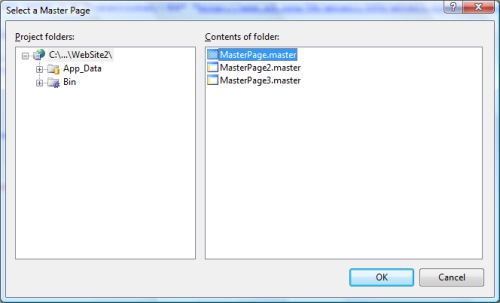
To use a master page create a new web page using the Add New Item* dialog box, and check the Select Master Page CheckBox before clicking the OK button. Another dialog box appears that lists the master pages in the website, select one and click OK.


The page created will have no HTML tags. The html, header and body tags that are in the master page will be used to render the page. The ContentPlaceHolders in the master page will show in the page, create the controls needed in them.
Programmatic Access of Controls
Controls in the web page are accessed directly by their name regardless of the ContentPlaceHolder they are placed it. But to access a control in the master page from the web page a little work around is needed. You have to use the FindControl method of the web page’s Master property. Here is an example of setting the Text property a Label in the web page called pageLabel to the value of the Text property of a Label in the master page called masterLabel.
pageLabel1.Text = ((Label)Master.FindControl("masterLabel1")).Text;
Amged Rustom ASP.NET